


The design for a Sierpinski carpet relative consists of dividing a square (rotated by 45°) into 9 subsquares, then removing some of those subsquares. The basic design is required to be symmetric with respect to a vertical line through the middle of the initial square. The fractal that is generated by iterating the construction on the remaining subsquares will also be symmetric with respect to that vertical line, and will consist of self-similar pieces contained within each of the remaining subsquares.
A square has 8 symmetry transformations that preserve the basic shape. These are counterclockwise rotations (by 0° i.e. the identity, 90°, 180°, and 270°) labeled 1-4, and reflections (horizontal, vertical, and diagonal) labeled 5-8. These 8 transformations form a finite group, the symmetry group of the square, also known as the dihedral group of order 8.
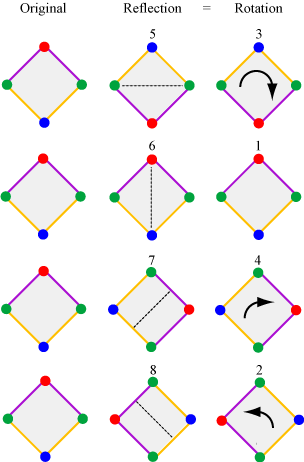
Each of these symmetry transformations can be applied to a particular subsquare during the iterative construction of a Sierpinski carpet relative. The claim is that because of the symmetry requirement, any horizontal, vertical, or diagonal reflection of a square can be represented instead by one of the four rotations of a square. The figure below illustrates the equivalences.

The squares in the "Original" column represent a possible subsquare in a Sierpinski carpet relative design. The vertices and sides are colored to indicate the symmetry of the design with respect to the vertical line through the center. If the square in the first row is reflected across the horizontal line (reflection 5), the red and blue vertices are reflected, but the green vertices stay the same, and the yellow and purple sides are reflected. Rotating the square by 180° (rotation 3) produces the same result. Similarly, if the original square is reflected across the vertical line (reflection 6), nothing changes and this reflection is therefore the same as applying the identity rotation (rotation 1). Reflections 7 and 8 are equivalent to rotations by 270° and 90°, respectively.
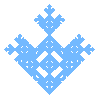
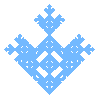
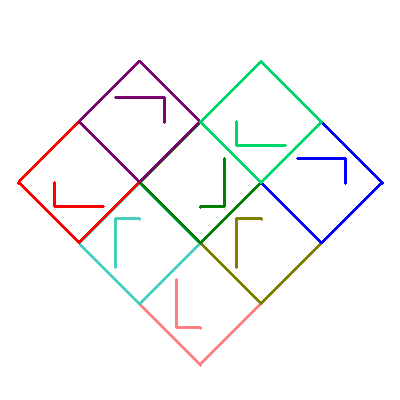
Below is an example of a design that uses all four reflections. The bottom pink square is in the default upright orientation (indicated by the "L"). In the second row, the light blue square has been reflected across the horizontal line (reflection 6), and to maintain the required symmetry, so has the olive square. In the third row, the red square has been reflected across the lower left to upper right diagonal (reflection 7), and the dark blue square has been reflected across the upper left to lower right diagonal (reflection 8). The dark green square in the middle has been reflected across the vertical line (5). In the fourth row, reflection 8 has been applied to the purple square and reflection 7 to the light green square.


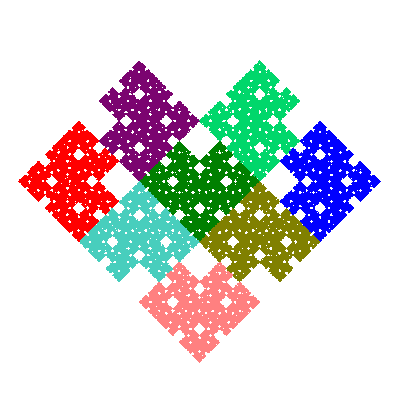
The image on the right is the fractal that results from this Sierpinski carpet relative design. Each of the colored images is a self-similar scaled version of the fractal. The two images on the second row have been rotated by 180°. The three images on the third row have been rotated by 270°, 0°, and 90°, respectively. And the two images on the top row have been rotated by 90° and 270°, respectively. This illustrates that the fractal could have been designed entirely with just rotations rather than the reflections that were used. Click on the design image on the left to toggle between the design using reflections and the design using rotations.